
| Client-side object | |
| Implemented in |
Navigator 2.0 Navigator 3.0: added type property; added onBlur and onFocus event handlers; added blur and focus methods.Navigator 4.0: added handleEvent method.
|
Created by
The HTML INPUT tag, with "button" as the value of the TYPE attribute. For a given form, the JavaScript runtime engine creates appropriate Button objects and puts these objects in the elements array of the corresponding Form object. You access a Button object by indexing this array. You can index the array either by number or, if supplied, by using the value of the NAME attribute.
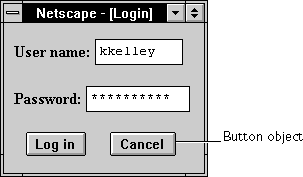
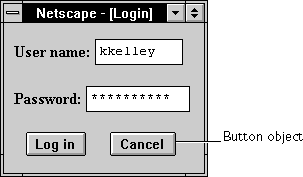
Button object on a form looks as follows:

Button object is a form element and must be defined within a FORM tag.
The Button object is a custom button that you can use to perform an action you define. The button executes the script specified by its onClick event handler.
|
Specifies the form containing the Button object.
|
|
Reflects the NAME attribute.
|
|
Reflects the TYPE attribute.
|
|
Reflects the VALUE attribute.
|
| Removes focus from the button. |
| Simulates a mouse-click on the button. |
| Gives focus to the button. |
| Invokes the handler for the specified event. |
Examples
The following example creates a button named calcButton. The text "Calculate" is displayed on the face of the button. When the button is clicked, the function calcFunction is called.
<INPUT TYPE="button" VALUE="Calculate" NAME="calcButton"
onClick="calcFunction(this.form)"> See also
Form, Reset, Submit
Properties
form
An object reference specifying the form containing the button.
| Property of |
Button
|
| Read-only | |
| Implemented in | Navigator 2.0 |
Description
Each form element has a form property that is a reference to the element's parent form. This property is especially useful in event handlers, where you might need to refer to another element on the current form.
Examples
Example 1. In the following example, the form myForm contains a Text object and a button. When the user clicks the button, the value of the Text object is set to the form's name. The button's onClick event handler uses this.form to refer to the parent form, myForm.
<FORM NAME="myForm">
Example 2. The following example shows a form with several elements. When the user clicks
Form name:<INPUT TYPE="text" NAME="text1" VALUE="Beluga">
<P>
<INPUT NAME="button1" TYPE="button" VALUE="Show Form Name"
onClick="this.form.text1.value=this.form.name">
</FORM>button2, the function showElements displays an alert dialog box containing the names of each element on the form myForm.
function showElements(theForm) {
The alert dialog box displays the following text:
str = "Form Elements of form " + theForm.name + ": \n "
for (i = 0; i < theForm.length; i++)
str += theForm.elements[i].name + "\n"
alert(str)
}
</script>
<FORM NAME="myForm">
Form name:<INPUT TYPE="text" NAME="text1" VALUE="Beluga">
<P>
<INPUT NAME="button1" TYPE="button" VALUE="Show Form Name"
onClick="this.form.text1.value=this.form.name">
<INPUT NAME="button2" TYPE="button" VALUE="Show Form Elements"
onClick="showElements(this.form)">
</FORM>JavaScript Alert:
Example 3. The following example uses an object reference, rather than the
Form Elements of form myForm:
text1
button1
button2this keyword, to refer to a form. The code returns a reference to myForm, which is a form containing myButton.
document.myForm.myButton.form
See also
Form
name
A string specifying the button's name.
| Property of |
Button
|
| Implemented in | Navigator 2.0 |
Security
Navigator 3.0: This property is tainted by default. For information on data tainting, see "JavaScript Security".
Description
The name property initially reflects the value of the NAME attribute. Changing the name property overrides this setting.
Do not confuse the name property with the label displayed on a button. The value property specifies the label for the button. The name property is not displayed on the screen; it is used to refer programmatically to the object.
If multiple objects on the same form have the same NAME attribute, an array of the given name is created automatically. Each element in the array represents an individual Form object. Elements are indexed in source order starting at 0. For example, if two Text elements and a Button element on the same form have their NAME attribute set to "myField", an array with the elements myField[0], myField[1], and myField[2] is created. You need to be aware of this situation in your code and know whether myField refers to a single element or to an array of elements.
Examples
In the following example, the valueGetter function uses a for loop to iterate over the array of elements on the valueTest form. The msgWindow window displays the names of all the elements on the form:
newWindow=window.open("http://home.netscape.com")
function valueGetter() {
In the following example, the first statement creates a window called
var msgWindow=window.open("")
for (var i = 0; i < newWindow.document.valueTest.elements.length; i++) {
msgWindow.document.write(newWindow.document.valueTest.elements[i].name + "<BR>")
}
}netscapeWin. The second statement displays the value "netscapeHomePage" in the Alert dialog box, because "netscapeHomePage" is the value of the windowName argument of netscapeWin.
netscapeWin=window.open("http://home.netscape.com","netscapeHomePage")
alert(netscapeWin.name)
See also
Button.value
type
For all Button objects, the value of the type property is "button". This property specifies the form element's type.
| Property of |
Button
|
| Read-only | |
| Implemented in | Navigator 3.0 |
Examples
The following example writes the value of the type property for every element on a form.
for (var i = 0; i < document.form1.elements.length; i++) {
document.writeln("<BR>type is " + document.form1.elements[i].type)
}value
A string that reflects the button's VALUE attribute.
| Property of |
Button
|
| Read-only | Mac and UNIX |
| Implemented in | Navigator 2.0 |
Security
Navigator 3.0: This property is tainted by default. For information on data tainting, see "JavaScript Security".
Description
This string is displayed on the face of the button.
The value property is read-only for Macintosh and UNIX systems. On Windows, you can change this property.
When a VALUE attribute is not specified in HTML, the value property is an empty string.
Do not confuse the value property with the name property. The name property is not displayed on the screen; it is used to refer programmatically to the objects.
Examples
The following function evaluates the value property of a group of buttons and displays it in the msgWindow window:
function valueGetter() {
This example displays the following values:
var msgWindow=window.open("")
msgWindow.document.write("submitButton.value is " +
document.valueTest.submitButton.value + "<BR>")
msgWindow.document.write("resetButton.value is " +
document.valueTest.resetButton.value + "<BR>")
msgWindow.document.write("helpButton.value is " +
document.valueTest.helpButton.value + "<BR>")
msgWindow.document.close()
}Query Submit
The previous example assumes the buttons have been defined as follows:
Reset
Help<INPUT TYPE="submit" NAME="submitButton">
<INPUT TYPE="reset" NAME="resetButton">
<INPUT TYPE="button" NAME="helpButton" VALUE="Help"> See also
Button.name
Methods
blur
Removes focus from the button.
| Method of |
Button
|
| Implemented in | Navigator 2.0 |
Syntax
blur()
Parameters
None
Examples
The following example removes focus from the button element userButton:
userButton.blur()
This example assumes that the button is defined as
<INPUT TYPE="button" NAME="userButton">
See also
Button.focus
click
Simulates a mouse-click on the button, but does not trigger the button's onClick event handler.
| Method of |
Button
|
| Implemented in | Navigator 2.0 |
Syntax
click()
Parameters
None.
Security
Navigator 4.0: Submitting a form to a mailto: or news: URL requires the UniversalSendMail privilege. For information on security in Navigator 4.0, see Chapter 7, "JavaScript Security," in the JavaScript Guide.
focus
Navigates to the button and gives it focus.
| Method of |
Button
|
| Implemented in | Navigator 2.0 |
Syntax
focus()
Parameters
None.
See also
Button.blur
handleEvent
Invokes the handler for the specified event.
| Method of |
Button
|
| Implemented in | Navigator 4.0 |
Syntax
handleEvent(event)
Parameters
event | The name of an event for which the object has an event handler. |
Description
For information on handling events, see "General Information about Events".
Last Updated: 10/31/97 12:32:12